

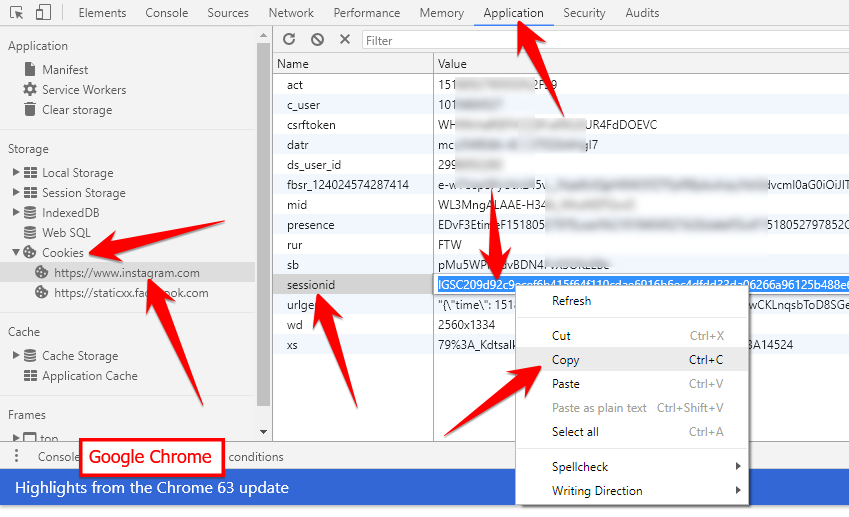
Edited: screenshot added.Īnd finally and as I say at the begining, I only be able to do this if the hover is set with CSS:HOVER. This will cause the Chrome browser’s developer tools to pop up.

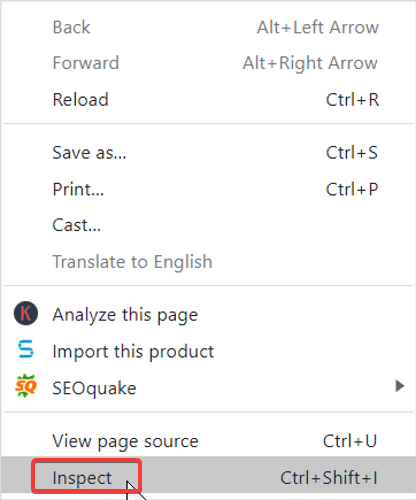
Right-click on the image and select Inspect Element. If it's not clear at all, let me know and I can add a few screenshots. Find a page with an image that you want to save and download. Two, to keep the hover effect even if the mouse is not over the HTML element, open the inspector, go to Styles TAB and click in the upper right icon that says Toggle Element State.(dotted rectangle with an arrow) There you can manually activate the Hover Event (among others) with the checkbox provided. then when you move the mouse over the inspector view, the hover effect keep activated in the document. Open the inspector in docked window and increase the width until reach your HTML element, then right click and the popup menu must be over the inspector zone. You wouldnt 'view source' on an image, but Chrome allows you to inspect the minimal framing HTML that surrounds the content. This is the same way that images are rendered standalone in Chrome.

 0 kommentar(er)
0 kommentar(er)
